
Parmi les termes webdesign un peu techniques qu'on a envie de placer ou qu'on nous a fortement conseillé "d'y faire attention", mais sans être certain de ce que ça signifie vraiment, il y a le fameux RESPONSIVE.
Quand on parle de "responsive" on parle de web design. Un site au design responsive c'est un site sur lequel les élements du design vont savoir répondre à toutes tailles d'écran et donc à tous les appareils (mobile, tablette, ordinateurs portables et ordinateurs de bureau, écran télé...)
Il y a même un mot français pour le dire, c'est le site "réactif". Et en effet, cela décrit assez bien l'effet, car le site va être réactif à la taille de la fenêtre dans laquelle il est affiché. Si vous redimensionnez la fenêtre du navigateur, le design et les éléments du site vont réagir et s'adapter au contenant. C'est d'ailleurs tout simplement comme ça que je teste les sites pour commencer : en réduisant et augmentant la taille de la fenêtre du navigateur.
Ce que l'on cherche à optimiser : Comme toujours en webdesign, l'expérience utilisateur (UX). Le confort visuel et la fluidité de navigation.
Ce que l'on cherche notamment à éviter : Pour le confort de navigation et de lecture, on veut éviter d'avoir recours au défilement horizontal ou de devoir zoomer / dézoomer sur mobile ou écran tactile. On veut éviter que les textes soient illisibles ou les éléments coupés, trop petits, trop rapprochés...
Vous pouvez donc jouer sur la taille de la fenêtre navigateur pour voir si à tout moment tout est bien calé, lisible, que rien ne dépasse ou déborde... Vous pouvez également aller voir le site sur d'autres appareils, notammement mobiles, pour voir si tout s'affiche bien.
L'effet souhaité : C'est un site qui réagit comme ceux repertoriés ici https://mediaqueri.es (annuaire de sites parfaitement responsives).
OUIIIIII ! Mais logiquement, en 2022 il y a peu de chances qu'il n'ait pas déjà prévu de le faire ;)
Pour l'expérience utilisateur (UX) : Comme cité plus haut, l'expérience utilisateur (UX) est dans les priorités de nos préoccupations. On veut que l'expérience sur notre site soit la plus optimisée et sympa possible, pour tous. Le risque de ne pas chercher à optimiser cela est de perdre les visiteurs parce que la navigation et/ou la lecture du site est trop "galère" et tout ce que cela peut impliquer ensuite (=> une mauvaise expérience va renvoyer une mauvaise image de votre entreprise ou activité, peut conduire à des mauvais avis, qui peuvent conduire à une mauvaise réputation du site et avoir une incidence même sur le référencement etc...)
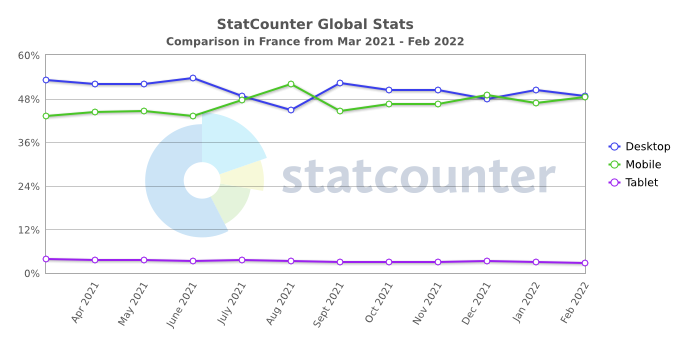
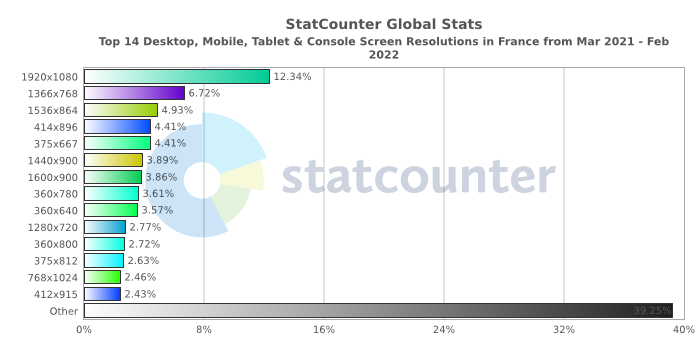
Parce que tout le monde a son écran : C'était moins important à une époque où les internautes avaient seulement quelques résolutions d'écran disponibles et surtout avant la démocratisation de la navigation mobile. Désormais les statistiques sur les tailles d'écrans et appareils utilisés montrent qu'il y a une bonne variété de tailles d'écrans et que le pourcentage de visites mobile VS ordinateur est quasiment le même (env. 50-50%). On ne peut pas vraiment se permettre de ne viser qu'une moitié des internautes !


Source: StatCounter Global Stats
Et pour le référencement : Google met désormais en avant les sites "adaptés au mobile" au sein de ses résultats de recherche. C'est donc aussi important pour optimiser le référencement de votre site.
Prêts à apprendre un peu de code ? Dans un article plus technique et destiné aux créateurs de sites, je vais vous expliquer les techniques que j'utilise pour travailler en mode responsive. LIRE L'ARTICLE